BoldMinded acquires Ansel, support ending for all add-ons. BoldMinded acquires Ansel, support ending for all add-ons. Read More
Field Type Usage
# Getting To Know Ansel
Ansel will feel very familiar to use in the publishing workflow because it builds on the basic Craft CMS control panel styles. The images in a field use Craft’s Table styles and metaphor. Each row in the table is an image. If you have enabled any of the three optional fields, they will show up in the row as well.
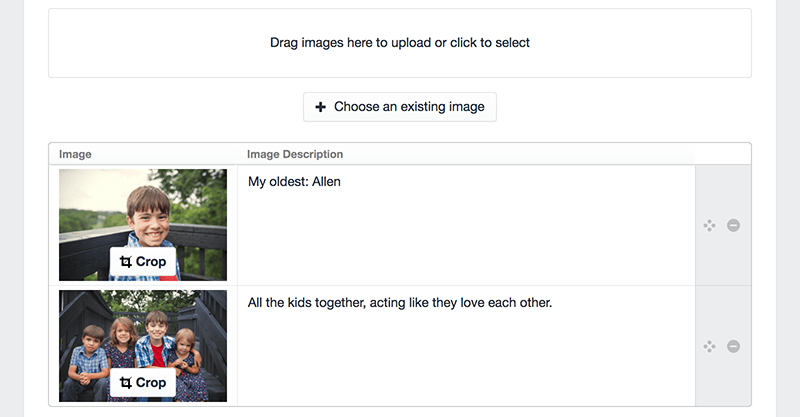
There are two options for getting an image into your field:
- Drag and drop an image to the drop area or click it to select an image to upload
- Choose an existing image in the file manager (or use the file manager to upload an image)
One of the advantages to using the drag and drop interface is the image will never be uploaded if it does not meet requirements — whereas if you go through the file manger interface and upload from there, the image will be uploaded by Craft then evaluated by Ansel.

# Adding Images
When you drag and drop an image over the upload area in a field (or choose one from the existing images in the file manager), Ansel will automatically select the largest portion of the image possible given the constraints set up for the field and add an image row.
You can use the re-order handles to the left of a row to change the order of the images in the field.
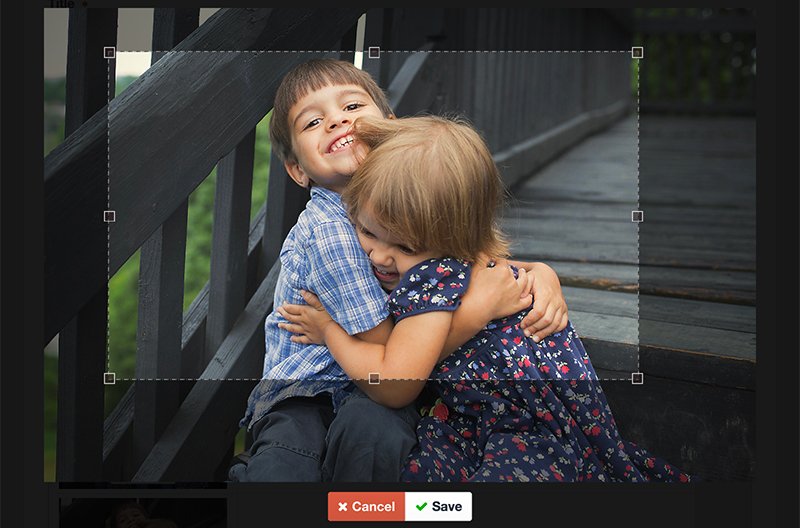
To change the selected area and/or crop of the image, click the image thumbnail which will bring up the cropping interface with a lasso to select the relevant portion of the image. When you have selected the area of the image you want, click the save button with the green check mark or press the enter key.
If you wish to cancel the crop operation, click the cancel button, or press escape.